Zur Darstellung von Farben werden verschiedene Modelle benutzt. Bei optischen Farben (Licht) wird additive Farbmischung verwendet. Bei physikalischen Farben (Pigmenten) wird subtraktive Farbmischung verwendet.
fixxion freeware - Grafik
Annahme ₪ Dichtung ₪ Fantasie ₪ Fiktion ₪ Inspiration ₪ Märchen ₪ Vorstellungskraft
Es gibt für Gewalt keine Rechtfertigung. Man kann immer nach einem anderen Weg suchen.
₪ Farbenlehre
⇧ Additive Farbmischung
Dieses Modell wird bei optischer Mischung von Farben benutzt.
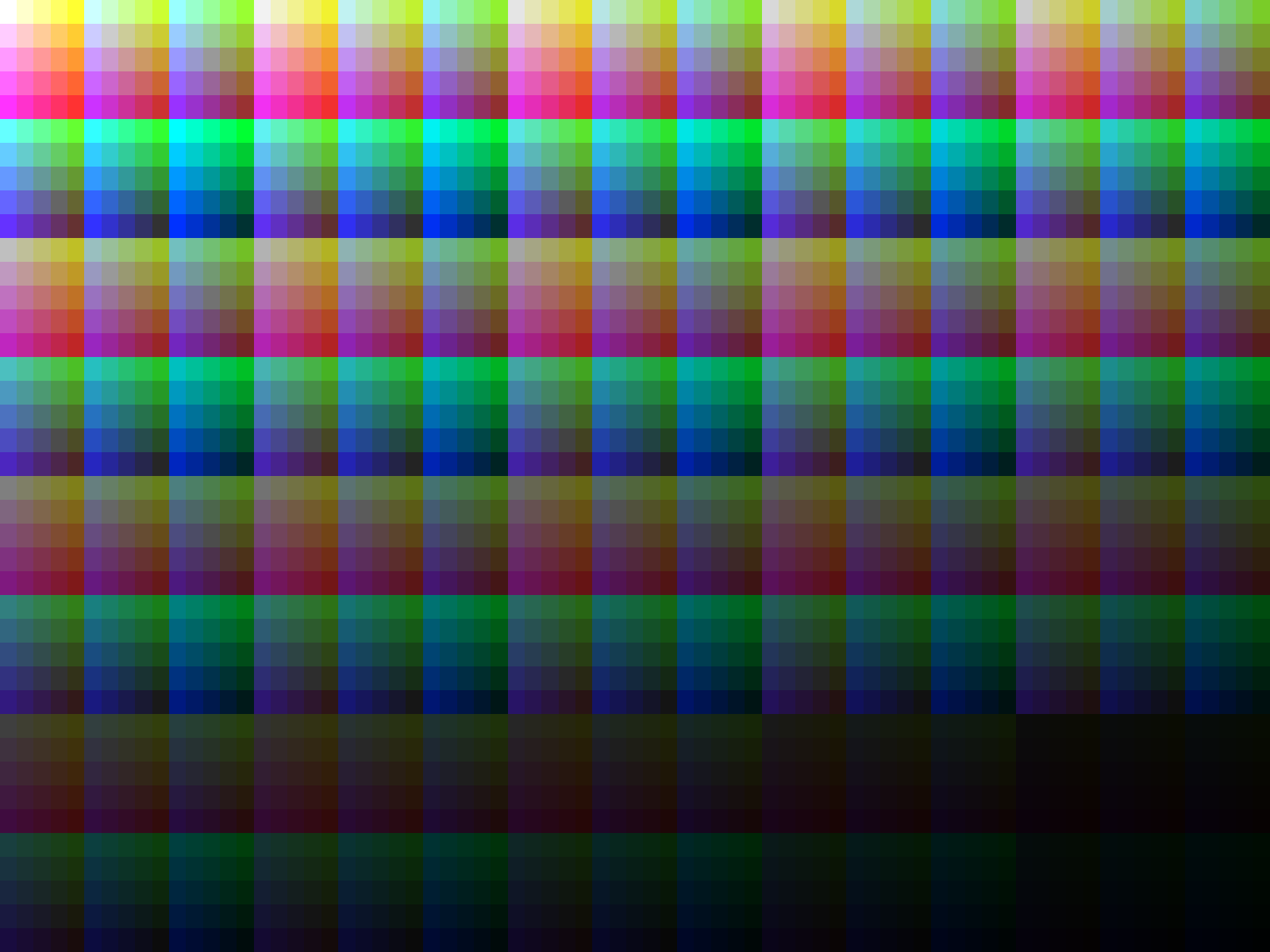
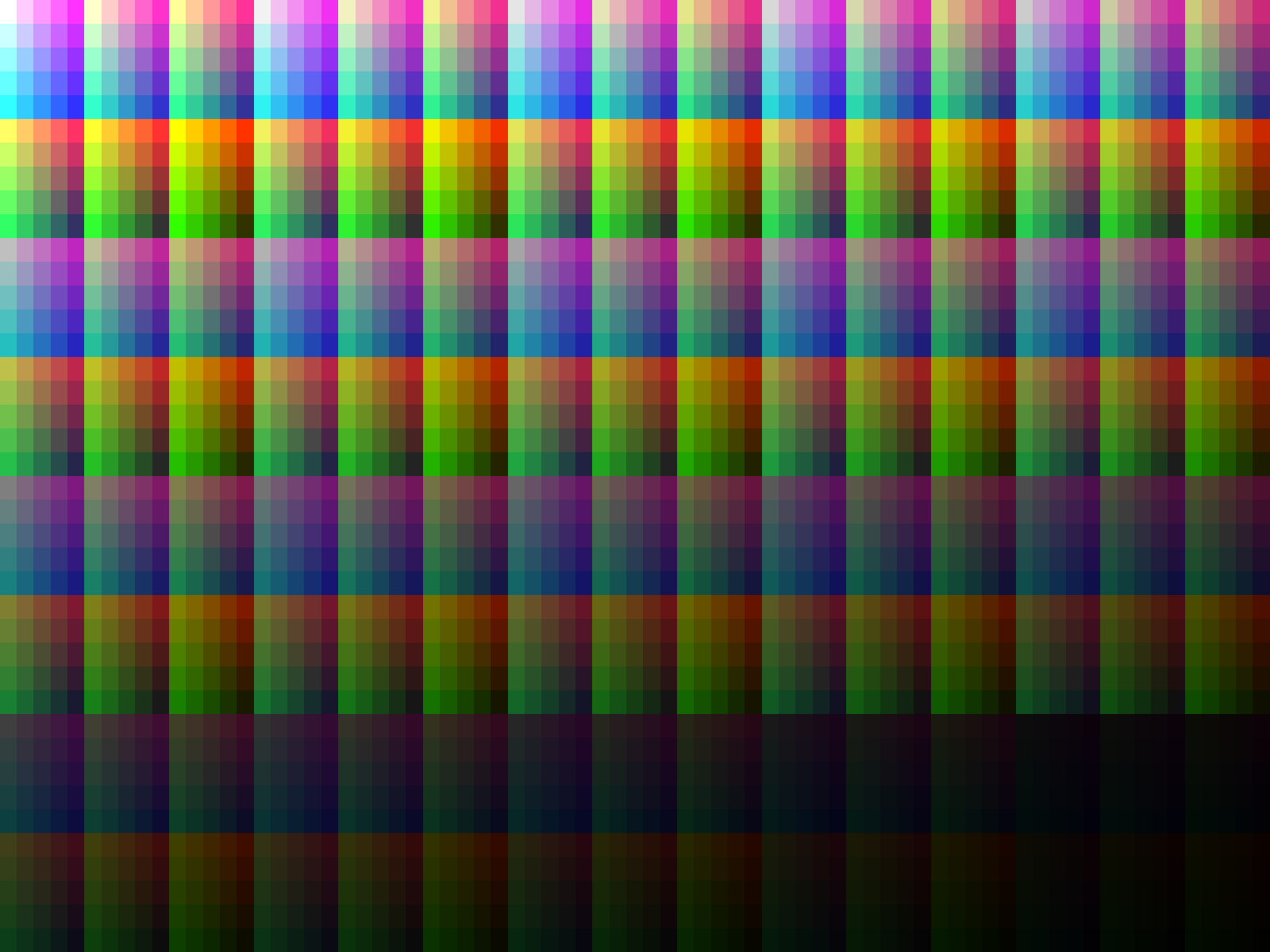
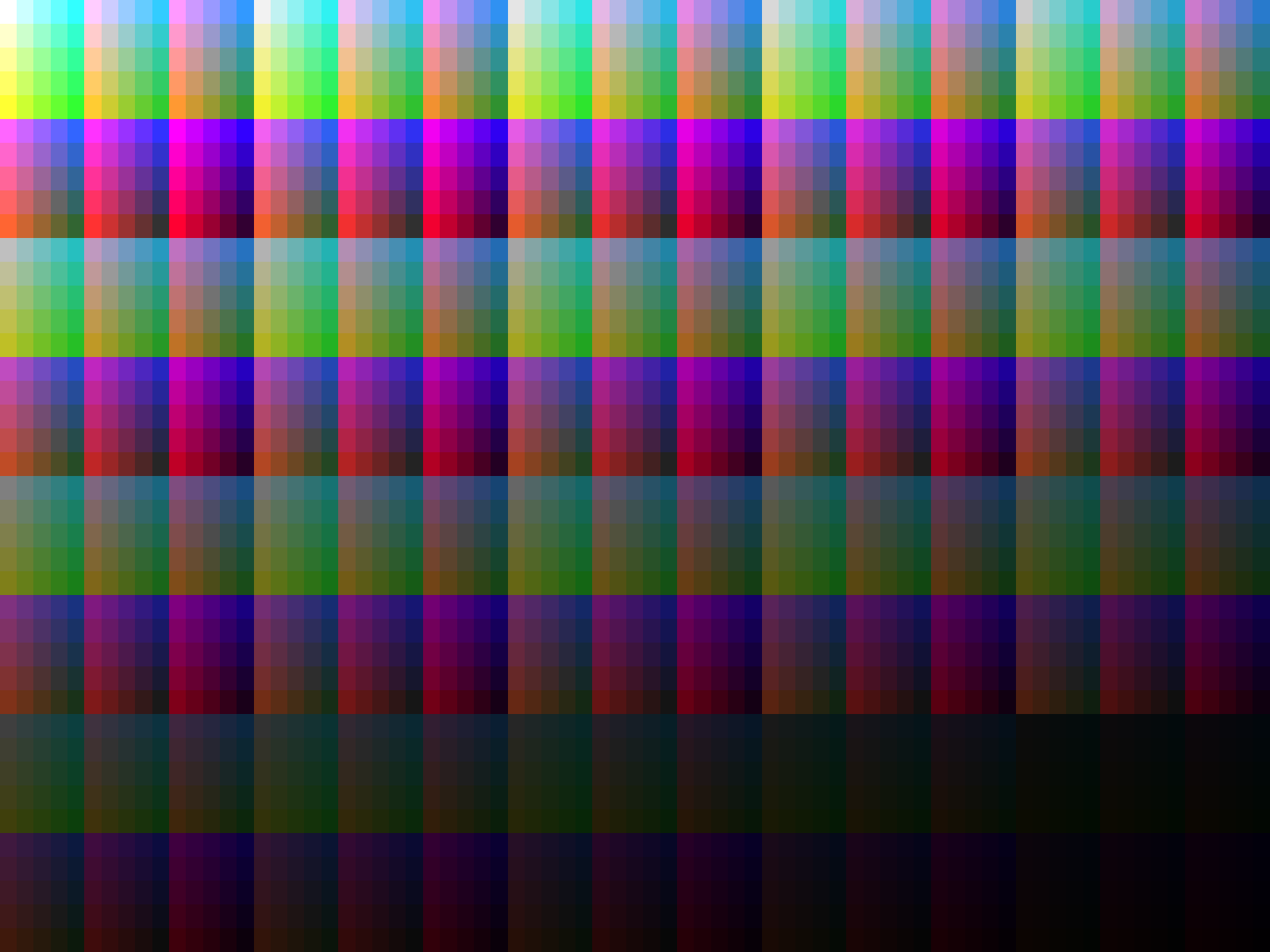
⇧ HSL/HSV
Farbwinkel, Sättigung, Leuchtkraft (Hue, Saturation, Luminance/Value)
Dieses Farbmodell verwendet additive Farbmischung für die 3 Komponenten Farbe (Hue, Farbwinkel),
Sättigung (Saturation) und Leuchtkraft (Luminance) beziehungsweise Helligkeit (Value).
Hue: Die Farbe wird als Winkel im Farbenkreis mit Werten von 0 bis 360 Grad angegeben.
Saturation: Bei der Sättigung entspricht der Wert 0 Mittelgrau (keine Sättigung) und 1 farbig (100%).
Luminance/Value: Bei der Leuchtkraft (Helligkeit) entspricht der Wert 0 Schwarz und 1 Weiß (100%).

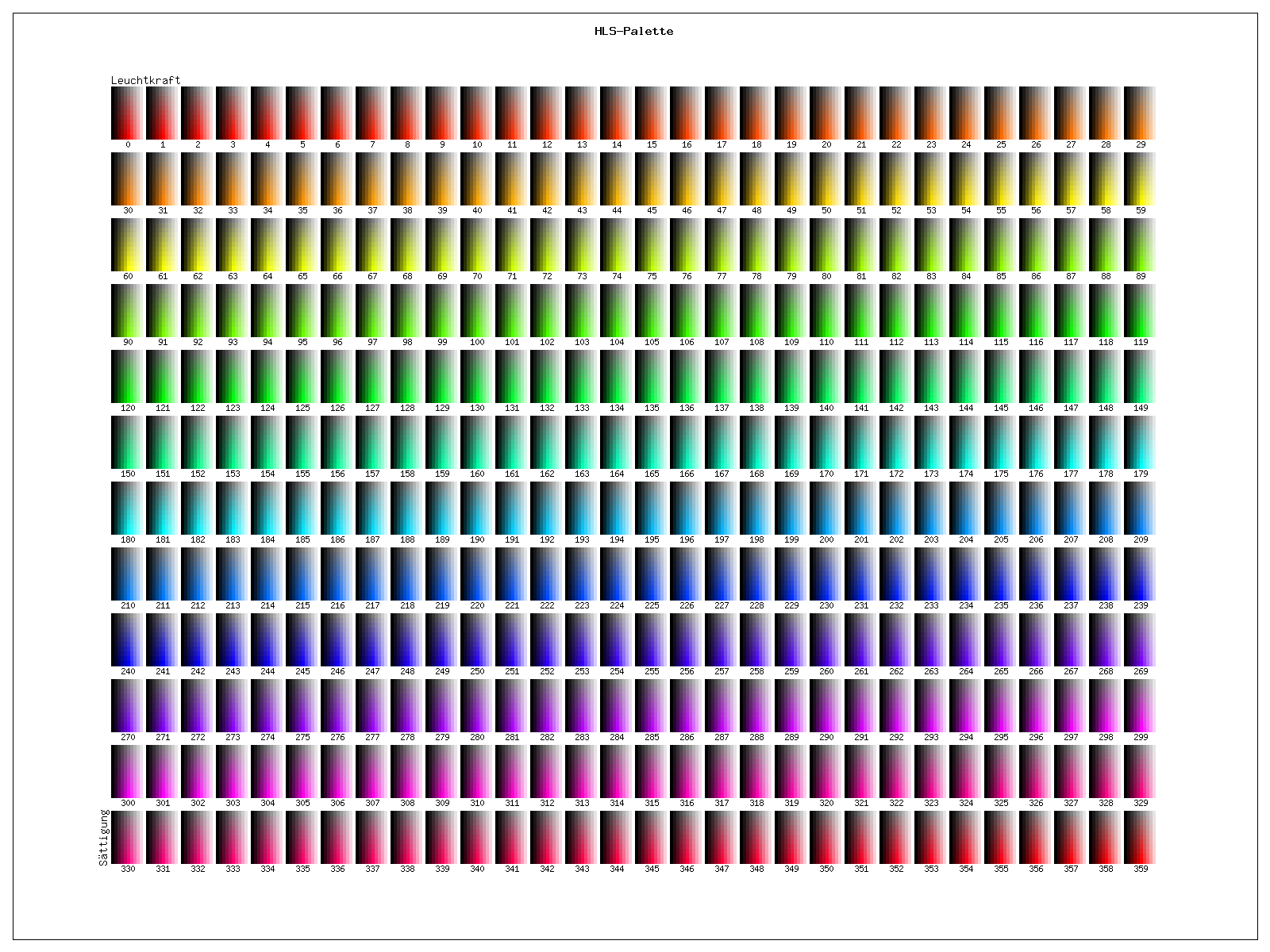
Es sind 360 Teilpaletten für jede Farbe in 10 Zeilen zu 20 Spalten abgebildet.
Jede Teilpalette hat 11 Zeilen und 11 Spalten.
In den Spalten steigt die Leuchtkraft und den Zeilen die Sättigung mit 10% von 0 bis 100%.

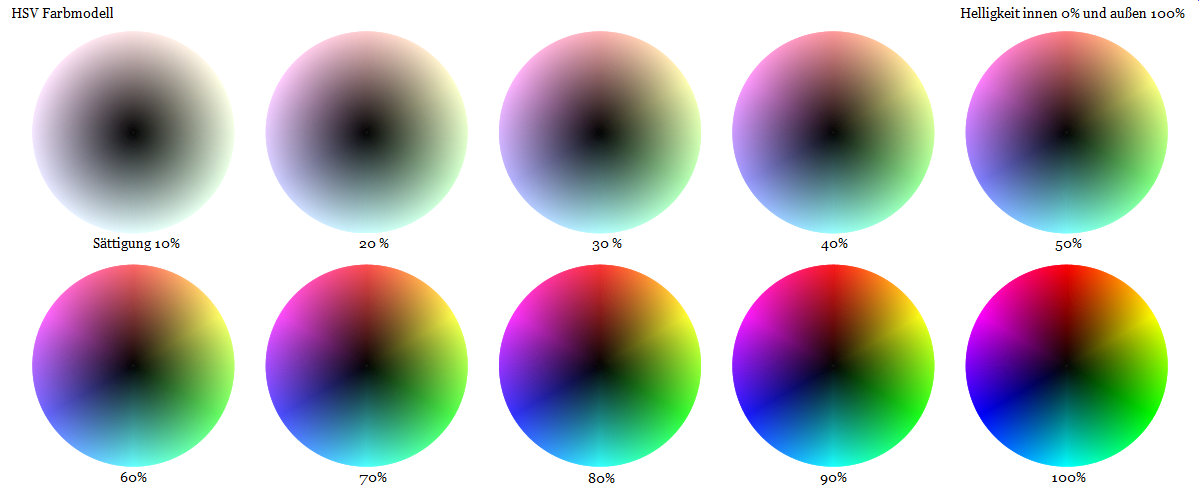
Bei den 10 abgebildeten Farbkreisen steigt die Sättigung von 10% jeweils um 10% bis 100%, die Helligkeit steigt jeweils von 0 innen auf 100% außen.
⇧ RGB(CYM)
Rot, Grün, Blau / Cyan, Gelb, Magenta (Red, Green, Blue / Cyan, Yellow, Magenta)
Dieses Farbmodell verwendet additive Farbmischung für die 3 Komponenten Rot, Grün und Blau.
Es wird bei optischer Mischung von Farben benutzt.
Der Wert 0 entspricht Schwarz (keine Farbe) und 1 Weiß (100% rot, grün, blau).
Als Mischtöne dieser 3 Grundfarben ergeben sich die Farben Cyan (Grün+Blau), Gelb (Rot+Grün) und Magenta (Rot+Blau).
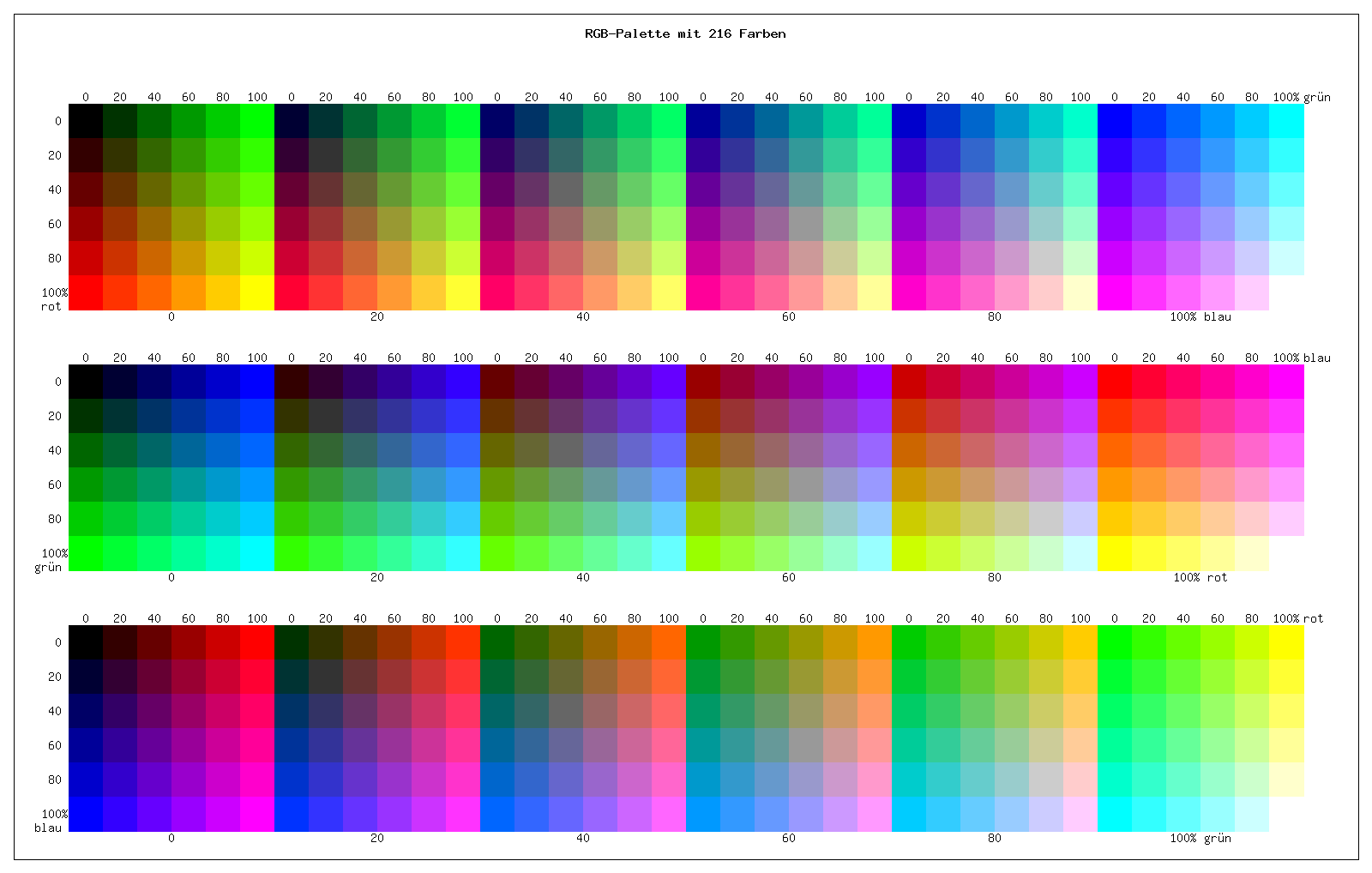
Websafe Palette mit 216 Farben
Diese Palette aus 6³ Farben eignet sich für Geräte bei denen maximal 256 Farben dargestellt werden können.
40 Farben werden dabei für Systemfarben freigehalten.


⇧ Subtraktive Farbmischung
Dieses Modell wird bei physikalischer Mischung von Pigmenten (Druck- oder Malfarben) benutzt.
⇧ CYMK
Cyan, Gelb, Magenta, Schwarz (Cyan, Yellow, Magenta, Key)
Dieses Farbmodell wird bei physikalischer Mischung von Druck- oder Malfarben benutzt.
Es verwendet subtraktive Farbmischung für die 4 Komponenten Cyan, Gelb, Magenta und Schwarzwert (Key).
Der Wert 0 entspricht Weiß (keine Farbe) und 1 Schwarz (100% Farbe).
Als Mischtöne dieser 3 Grundfarben ergeben sich die Farben Rot (Gelb+Magenta), Grün (Cyan+Gelb) und Blau (Magenta+Cyan).
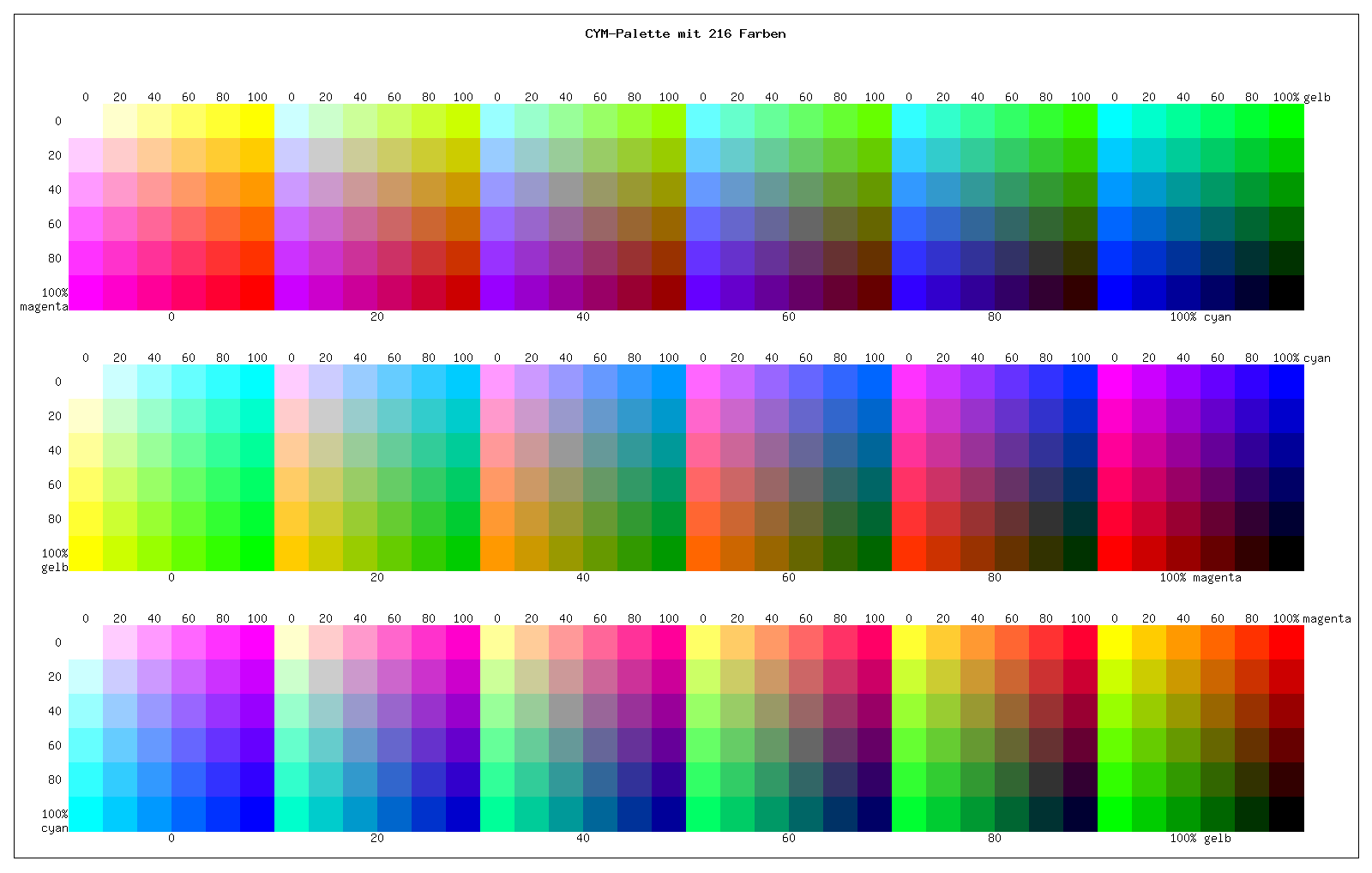
Es sind 20 Teilpaletten in 4 Zeilen zu 5 Spalten abgebildet.
Die erste Teilpalette hat einen Schwarzwert von 1, bei den folgenden sinkt dieser jeweils um 5% (0,05).
Jede Teilpalette besteht aus 6 Bereichen in 2 Zeilen zu 3 Spalten.
Der erste Bereich hat einen Farbwert von 1, bei den folgenden sinkt dieser jeweils um 20% (0,5).
In jedem Bereich werden 25 Farben in 5 Zeilen zu 5 Spalten gezeigt.

Cyan-Gelb-Magenta

Gelb-Magenta-Cyan

Magenta-Cyan-Gelb
⇧ RYB
Rot, Gelb, Blau (Red, Yellow, Blue)
Dieses Farbmodell verwendet subtraktive Farbmischung für die 3 Komponenten Rot, Gelb und Blau.
Es wird bei der klassischen Malerei benutzt.
Als Mischtöne ergeben sich die Farben Orange (Rot+Gelb), Grün (Gelb+Blau) und Violett (Rot+Blau).
Hier ist der verschobene Farbenkreis zu sehen.
⇧ RYGB
Rot, Gelb, Grün, Blau (Red, Yellow, Green, Blue)
Dieses Farbmodell verwendet subtraktive Farbmischung für die 4 Komponenten Rot, Gelb, Grün und Blau.
Als Mischtöne ergeben sich die Farben Orange (Rot+Gelb), Gelbgrün (Gelb+Grün), Blaugrün (Grün+Blau) und Violett(Blau+Rot).
Hier ist dargestellt, welche Farbtöne sich ungefähr aus roter, gelber, grüner und blauer Farbe ergeben werden.
⇧ Farbwinkel
0°: red
30°: orange
60°: yellow
120°: green
240°: blue
300°: purple
⇧ Konvertierung
Umrechnung von CYMK nach RGB
$red = 255 * (1 - $cyan) * (1 - $key);
$green = 255 * (1 - $magenta) * (1 - $key);
$blue = 255 * (1 - $yellow) * (1 - $key);
Umrechnung von HSL nach RGB
$c = ( 1 - abs( 2 * $luminance - 1 ) ) * $saturation;
$x = $c * ( 1 - abs( fmod( ( $hue / 60 ), 2 ) - 1 ) );
$m = $luminance - ( $c / 2 );
if ( $hue < 60 ) {
$red = $c;
$green = $x;
$blue = 0;
}
elseif ( $hue < 120 ) {
$red = $x;
$green = $c;
$blue = 0;
}
elseif ( $hue < 180 ) {
$red = 0;
$green = $c;
$blue = $x;
}
elseif ( $hue < 240 ) {
$red = 0;
$green = $x;
$blue = $c;
}
elseif ( $hue < 300 ) {
$red = $x;
$green = 0;
$blue = $c;
}
else {
$red = $c;
$green = 0;
$blue = $x;
}
Umrechnung von RGB nach CYM
$cyan = 255 - ($red - 255);
$yellow = 255 - ($blue - 255);
$magenta = 255 - ($green - 255);
Grauwert
$gray = $red * 0.299 + $green * 0.587 + $blue * 0.114;